Activity Due: Due Date #2
Instructions
- Open the types.html page in TextWrangler
- Make sure your document is up-to-date with the previous activities
- Add the code on this page inside the footer
- Save this document
- Open the beestyle2.css
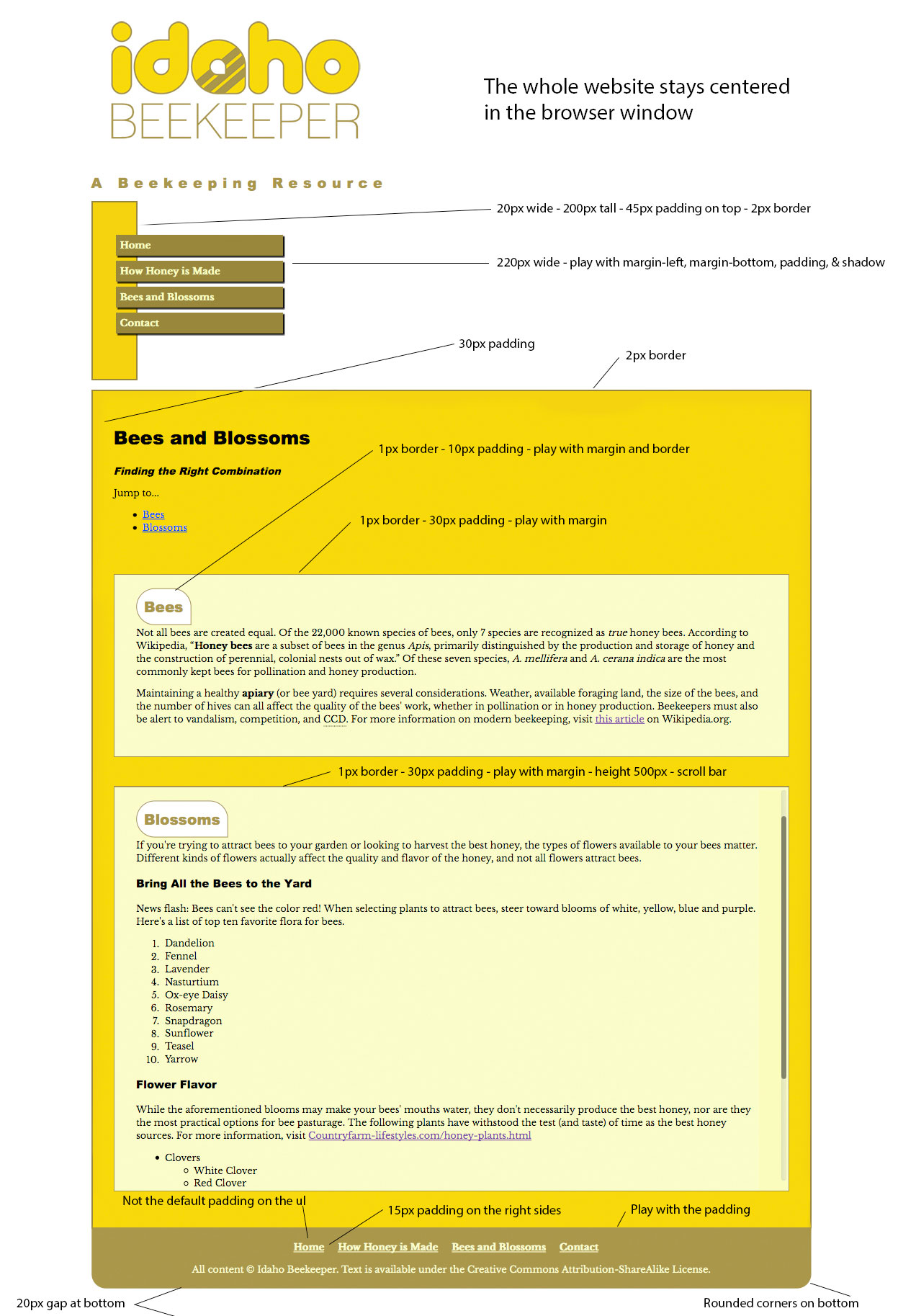
- View the Week 5 Day 1 Screenshot on this page. Use this screenshot to guide you through styling the types.html page (Right click and select "view image" to see a larger version of the screenshot)
- Upload these new and updated files to your practice folder on your website (yourWebsiteName.com/practice)
HTML to insert into the types.html footer
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="process.html">How Honey is Made</a></li>
<li><a href="types.html">Bees and Blossoms</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>


Recent Comments