Activity Due: Due Date #3
Both activities for this week will be due at this same time. Get started ASAP.
Instructions
- Open the types.html page in TextWrangler
- Make sure your document is up-to-date with the previous activities
- Save this document
- Open a blank document in TextWrangler
- Copy and paste the CSS code below into this blank document
- Save it as "beestyle2.css" (This will be our second CSS document.)
- Reopen the types.html page and use the link tag to connect this document with the beestyles2.css (See page 235)
- Save this document again
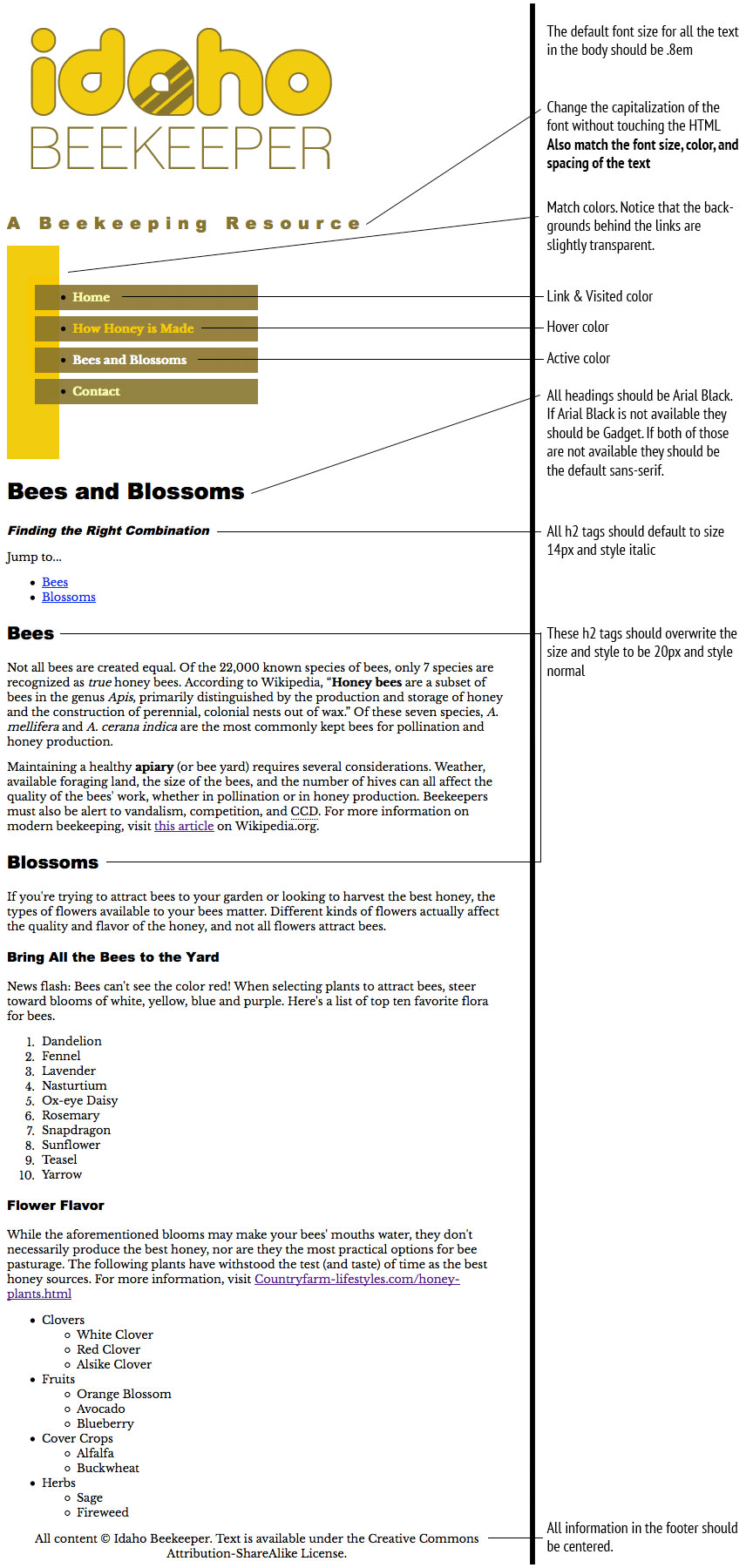
- View the Week 4 Day 2 Screenshot on this page. Use this screenshot to guide you through styling the types.html page (Right click and select "view image" to see a larger version of the screenshot).
- Upload these new and updated files to your practice folder on your website (yourWebsiteName.com/practice)
CSS to Copy
/*==============Google font============*/ /* This is an example of how to use google fonts. You don't need to do anything with this code, it is just here as a reference. Notice that you include this @import line, and then you use the font-family like normal everywhere else in the document. */ @import url(https://fonts.googleapis.com/css?family=Libre+Baskerville); body{ font-family: 'Libre Baskerville', serif; /* Set the default font size for the body text below this comment. Reference the screenshot to know what size to make this text. Use "em" for font size. */ } /*==============Web safe fonts============*/ /* Check out this site for more web safe font families http://www.w3schools.com/cssref/css_websafe_fonts.asp */ /* You can make a single CSS rule apply to multiple elements by using a comma between each selector. The following rule will apply to all the headings on the page (h1-h6). */ h1, h2, h3, h4, h5, h6{ } /*==============Header============*/ /* This rule is using a decedent selector (Take a look at page 238 in the book to learn more about decedent selectors). Use the screenshot */ header h1{ /*Write a declaration (property: value;) below this comment that will change the capitalization of the h1's font without rewriting the code in the HTML. */ /* Write a declaration (property: value;) below this comment to set the font size of this h1 ("A Beekeeping Resource") using a percent. The exact percent is not provided for you in the screenshot. Try to match the size visually. */ /* Write a declaration (property: value;) below this comment to set the font color using a hex code. You will need to use Photoshop to eyedrop this color from the screenshot. */ /* Write a declaration (property: value;) below this comment to set the letter spacing of this h1 ("A Beekeeping Resource") using EMs. The exact spacing is not provided for you in the screenshot. Try to match the spacing visually. */ } /*==============Main Navigation============*/ /* The following two rules effect only the <ul>s and <li>'s in the <nav>. The selector "nav ul" would be read, "Find all nav tags, then find any children that are <ul>s, and select them." These are more specific so that other list on the page won't be styled the same */ nav ul { /* Write a declaration (property: value;) below this comment to change the background color of this <ul> using a hex color. You will need to use Photoshop to eyedrop this color from the screenshot. */ width: 20px; height: 200px; padding-top: 45px; } nav li{ /* Write a declaration (property: value;) below this comment to change the background color of the <li>s using an rgba color. You will need to use Photoshop to eyedrop this color from the screenshot. This might not be exactly the same color since there is an opacity. */ width: 220px; padding: 6px; padding-left: 30px; margin-bottom: 7px; margin-left: -8px; } /*==============LINK STYLE============*/ /* You will need to style your links using the colors defined in the screenshot. Use hex codes for all of these link colors. You will need to make sure that the other links on this page don't also get styled the same. This will work very similar to how the main navigation selectors work above. You need to be specific. */ /*==============MAIN STYLE============*/ /*use the screenshot to make the appropriate changes to these elements*/ h2{ } section h2{ } footer{ }


Recent Comments